举个栗子:名单设计
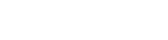
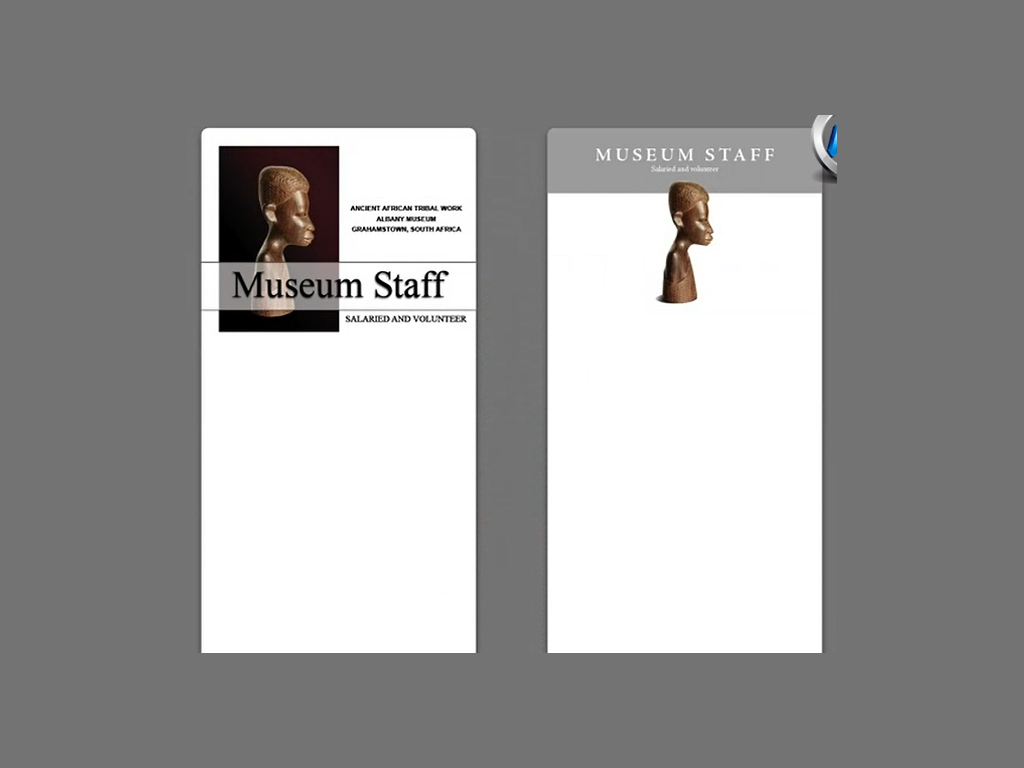
一张为博物馆设计的员工列表,就是今天我们要做的事情。现在拥有的东西就是一堆名字和一张艺术品照片。  在设计的时候大家注意力只会集中在艺术品上,放在名单上的注意力会很少,最后的设计效果可能是这样。
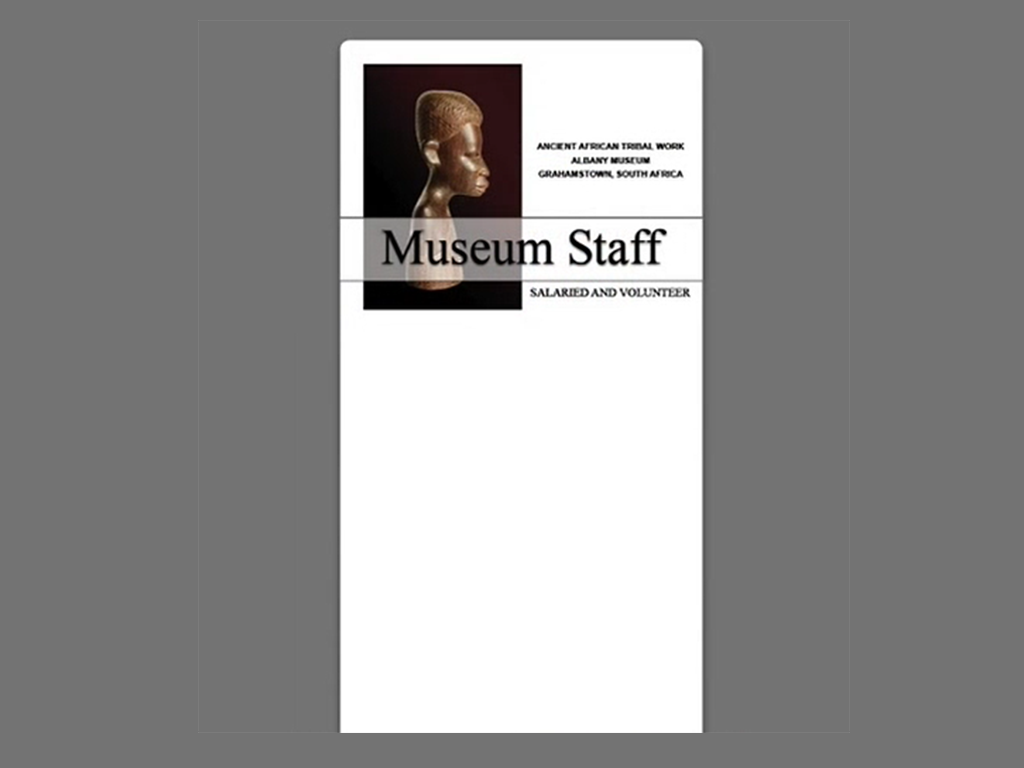
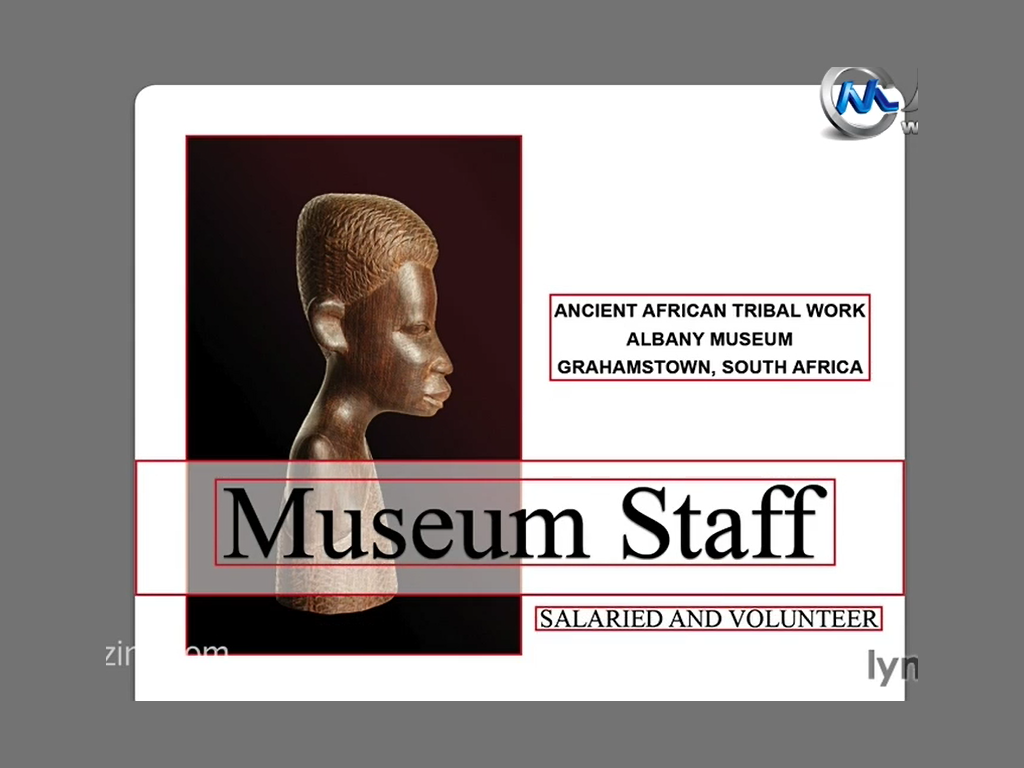
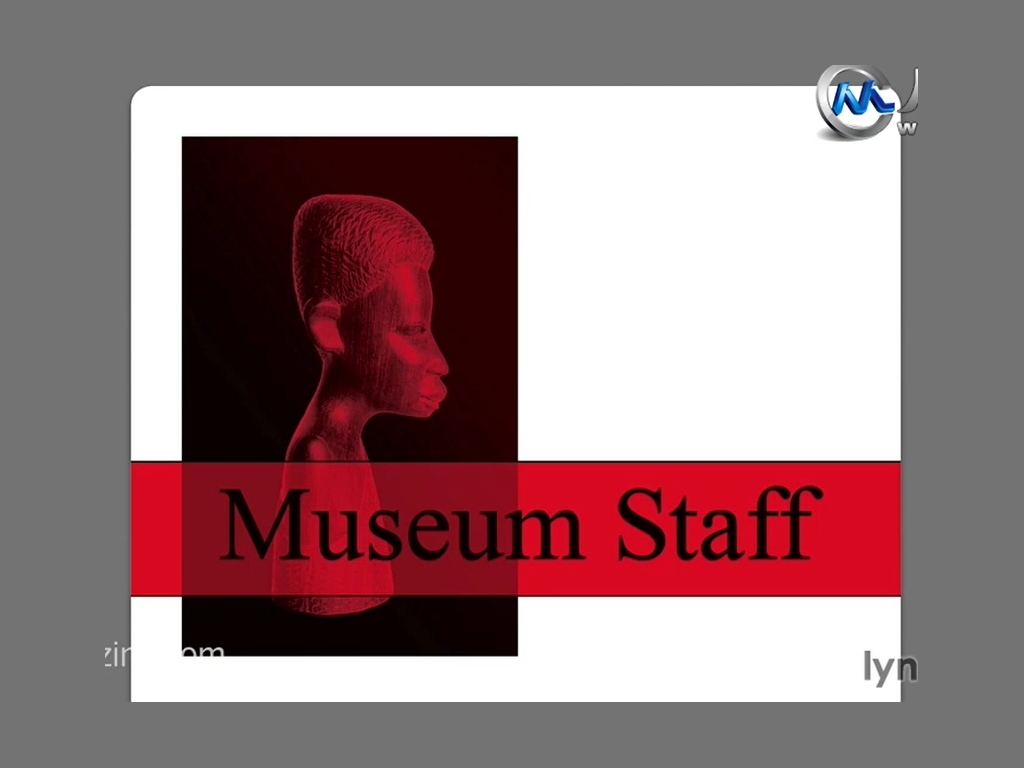
在设计的时候大家注意力只会集中在艺术品上,放在名单上的注意力会很少,最后的设计效果可能是这样。  漂亮的图片总是很突出,大字标题横贯而过,为了让大标题更容易辨识一点,添加了横向长条,半透明处理而不遮挡图片,轮廓线也增加了界限清晰度。
漂亮的图片总是很突出,大字标题横贯而过,为了让大标题更容易辨识一点,添加了横向长条,半透明处理而不遮挡图片,轮廓线也增加了界限清晰度。  这样的设计是什么?!?!偷懒做出来的吧。这个设计没有任何实质内容,只是把东西排列到一起而已,无法通过设计传达更多的东西。还有问题,文字和图片被矩形框牢牢束缚到窒息。
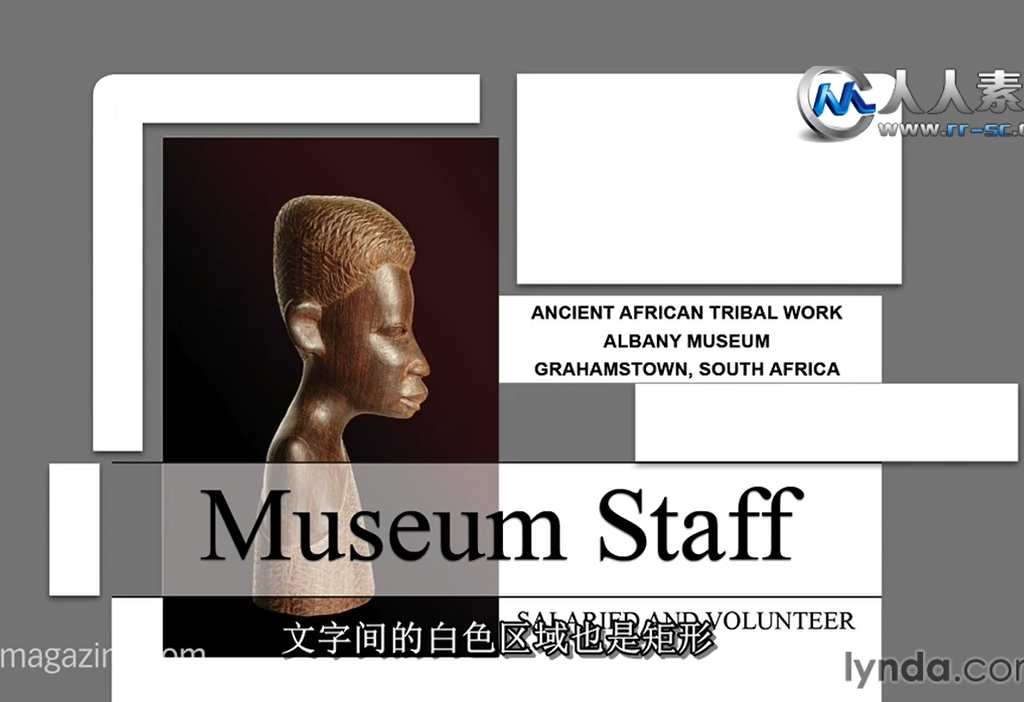
这样的设计是什么?!?!偷懒做出来的吧。这个设计没有任何实质内容,只是把东西排列到一起而已,无法通过设计传达更多的东西。还有问题,文字和图片被矩形框牢牢束缚到窒息。  黑色矩形图片加上标题形成了个L型的构图,加上文字间的白色区域都是矩形,显得无趣。
黑色矩形图片加上标题形成了个L型的构图,加上文字间的白色区域都是矩形,显得无趣。 
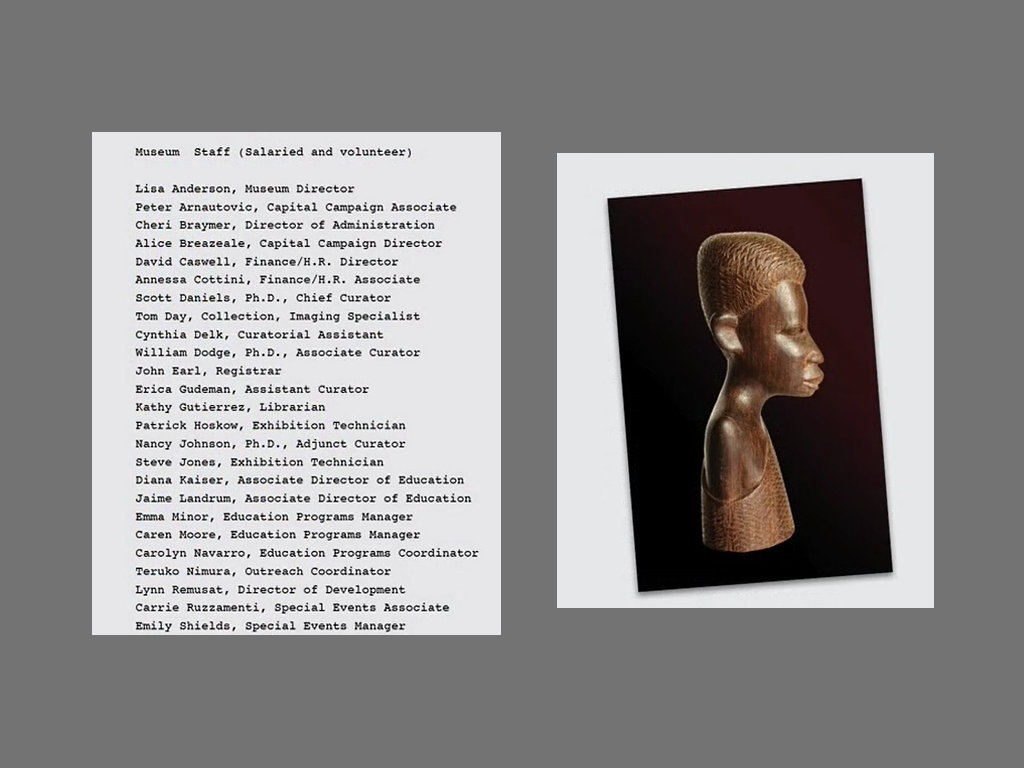
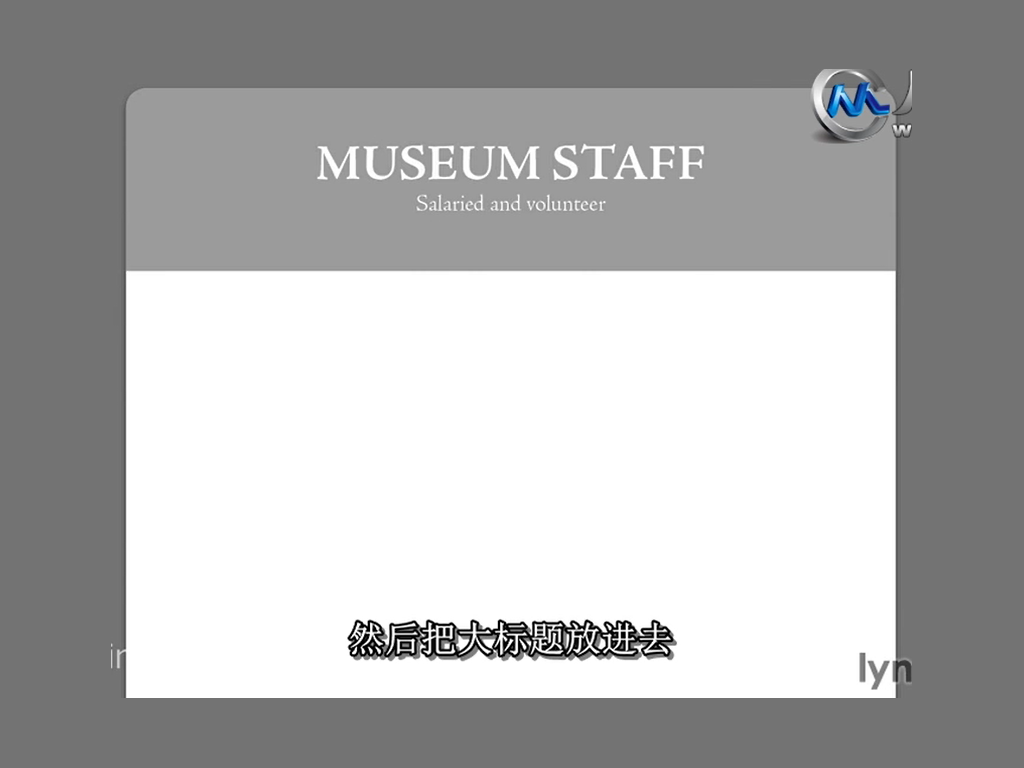
 字体是times Roman,没有选用的理由,就是随便选的嘛。 接下来看如何用设计原则去拯救它。 首先是在顶部分出一个区域并把大标题放进去,如下
字体是times Roman,没有选用的理由,就是随便选的嘛。 接下来看如何用设计原则去拯救它。 首先是在顶部分出一个区域并把大标题放进去,如下  字体是adobe jenson pro(bold),这是个经典的旧字体和博物馆的气质相得益彰。衬线细节优美,非常稳重的字体,就像会存在很久一样。粗细对比强烈,很有秩序感,没有多少直线,没有机械感,没有重复冗余的部分,就像手写的一样。
字体是adobe jenson pro(bold),这是个经典的旧字体和博物馆的气质相得益彰。衬线细节优美,非常稳重的字体,就像会存在很久一样。粗细对比强烈,很有秩序感,没有多少直线,没有机械感,没有重复冗余的部分,就像手写的一样。  下面的小文字也是同样字体,只是选用了细体,字间距更紧密,上下有对比,又有统一。 标题使用了更大的间距,让文字有更宏大而安静的感觉,和博物馆的感觉契合。
下面的小文字也是同样字体,只是选用了细体,字间距更紧密,上下有对比,又有统一。 标题使用了更大的间距,让文字有更宏大而安静的感觉,和博物馆的感觉契合。  接下来是添加图片,这个藏品是个很棒的艺术品,但是这个矩形太暗了,像一块砖挡在白纸前面。
接下来是添加图片,这个藏品是个很棒的艺术品,但是这个矩形太暗了,像一块砖挡在白纸前面。  这种方式不仅与艺术无关,而且还减弱了这个艺术感受。所以我们要把这个矩形移除掉。直接把图片放上来,哇,变化真大。
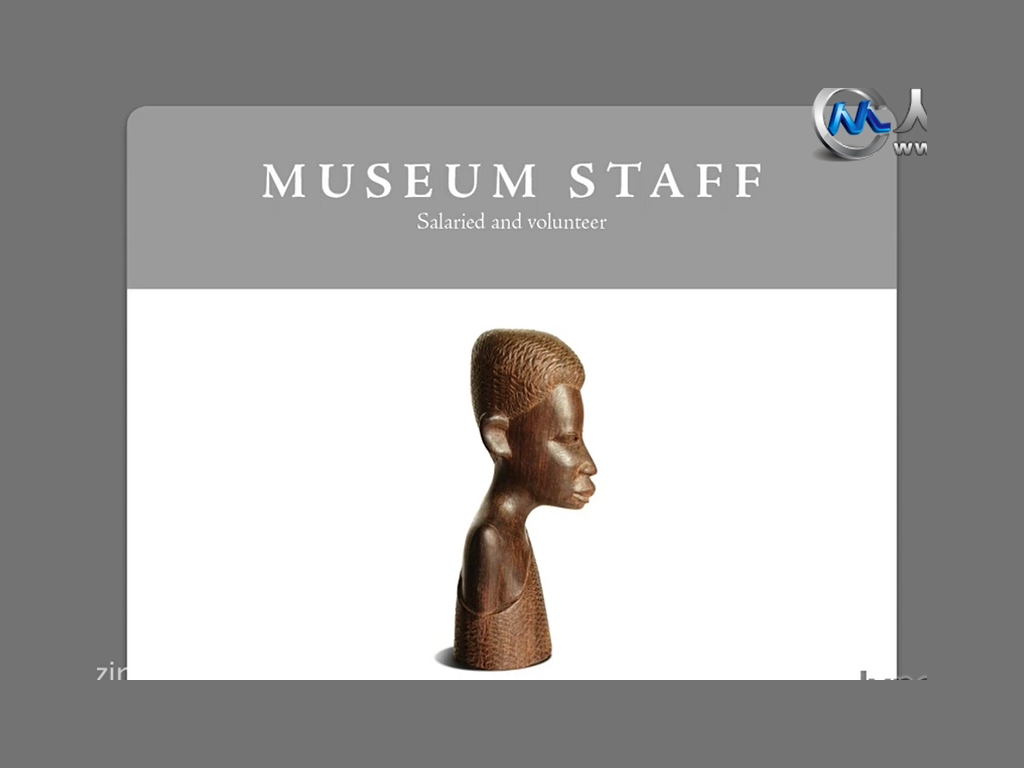
这种方式不仅与艺术无关,而且还减弱了这个艺术感受。所以我们要把这个矩形移除掉。直接把图片放上来,哇,变化真大。  这样看起来像是真实的物体一样,像在扁平白纸上真的有一个立体的雕塑,然后把图片移到横线上。直线与曲线相交,这样就有了好看的形状,并且衔接了上下两部分(标题和下面的文字),这种方式简单,低调而且优雅。
这样看起来像是真实的物体一样,像在扁平白纸上真的有一个立体的雕塑,然后把图片移到横线上。直线与曲线相交,这样就有了好看的形状,并且衔接了上下两部分(标题和下面的文字),这种方式简单,低调而且优雅。  看看前后对比吧。
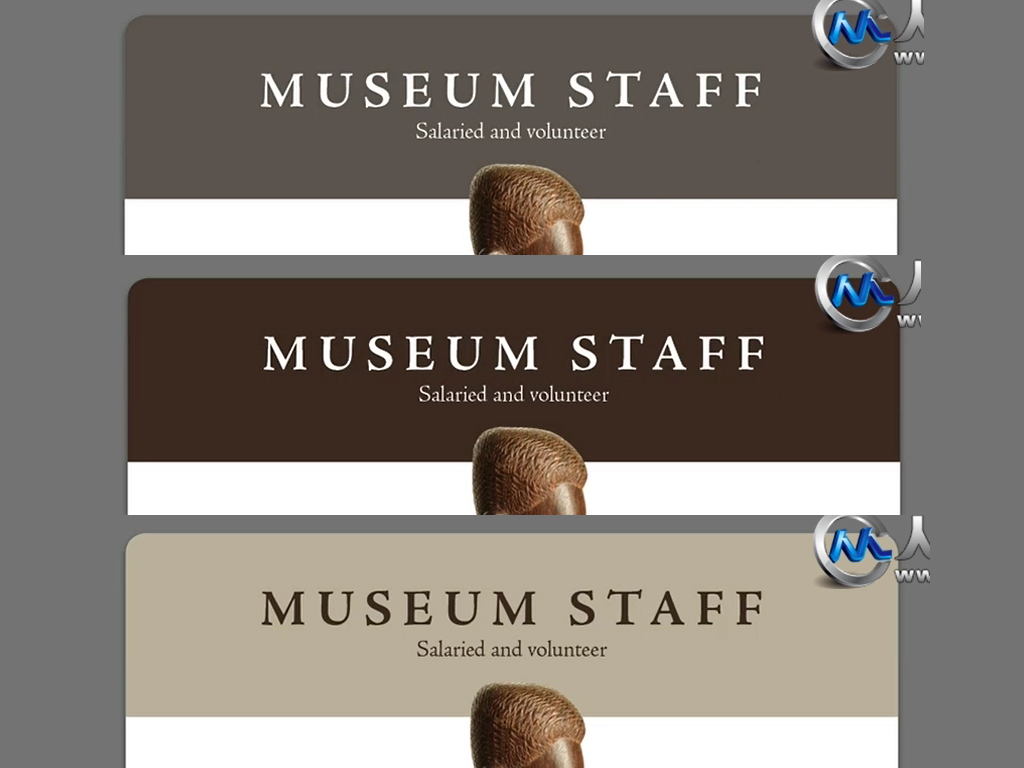
看看前后对比吧。  现在艺术品图片任然是卡片的视觉焦点,但又不是显得张扬,没有主宰画面。 接下来调整颜色。在艺术品上取暗褐色添加到长条区域。长条颜色,艺术品的木色和白色背景形成的对比刚好(下图最上面的一个)。如果太暗会抢过艺术品的风头(中间的),太亮的话又显得扁平(下面的)。
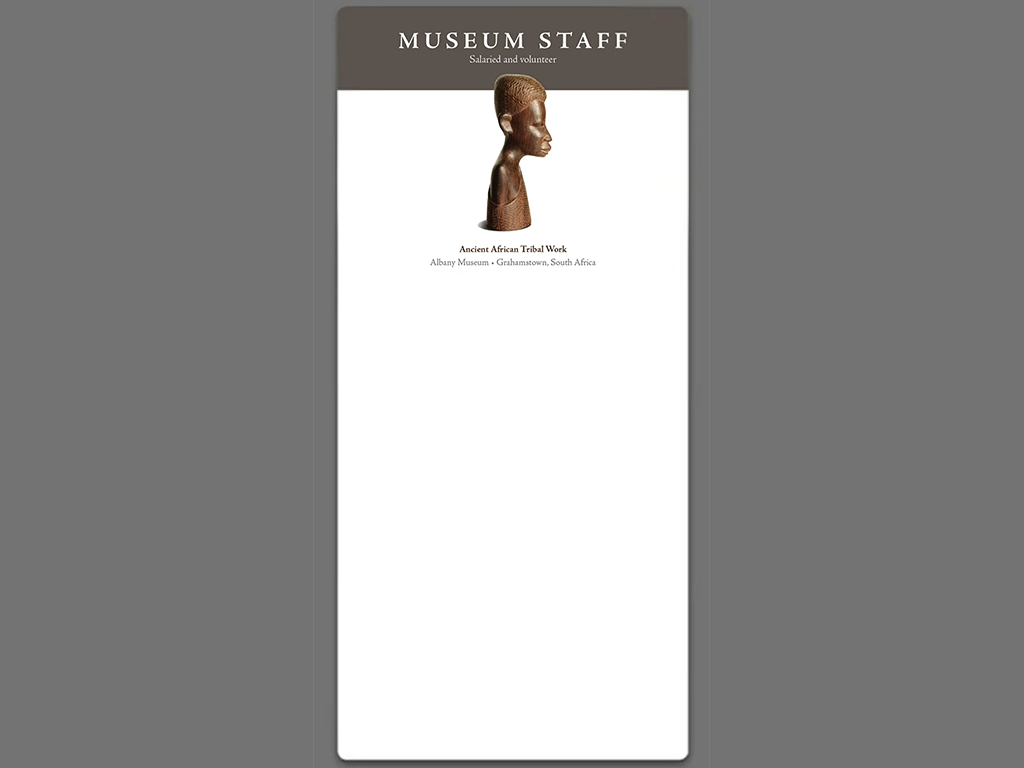
现在艺术品图片任然是卡片的视觉焦点,但又不是显得张扬,没有主宰画面。 接下来调整颜色。在艺术品上取暗褐色添加到长条区域。长条颜色,艺术品的木色和白色背景形成的对比刚好(下图最上面的一个)。如果太暗会抢过艺术品的风头(中间的),太亮的话又显得扁平(下面的)。  最终效果出来了,所有元素都居中排列,画面安静、高贵。
最终效果出来了,所有元素都居中排列,画面安静、高贵。  这里说到的都是截取一个视频里的内,文字重新组织了一下方便阅读和理解。有兴趣的话可以跳转到视频处看看,这套视频看起不费力,浅显易懂,一部连续剧的时间就可以看完。讲解的人是个有趣的大爷,如下图。视频里还有其他的例子,字体,排版,logo设计等都有涉及。
这里说到的都是截取一个视频里的内,文字重新组织了一下方便阅读和理解。有兴趣的话可以跳转到视频处看看,这套视频看起不费力,浅显易懂,一部连续剧的时间就可以看完。讲解的人是个有趣的大爷,如下图。视频里还有其他的例子,字体,排版,logo设计等都有涉及。

视频地址:https://www.bilibili.com/video/av7252591/index_2.html?t=325