一组2.5d小插画诞生的过程
2.5d风格是近些年来流行起来的一种风格,在扁平化审美开始疲劳的时候,这种很好地避免了画面和设计过于单调,但又保持了扁平化的简约。

设计部分
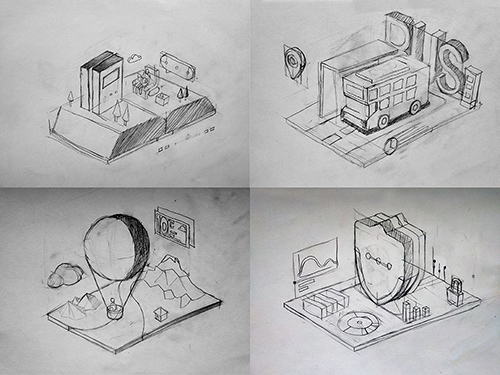
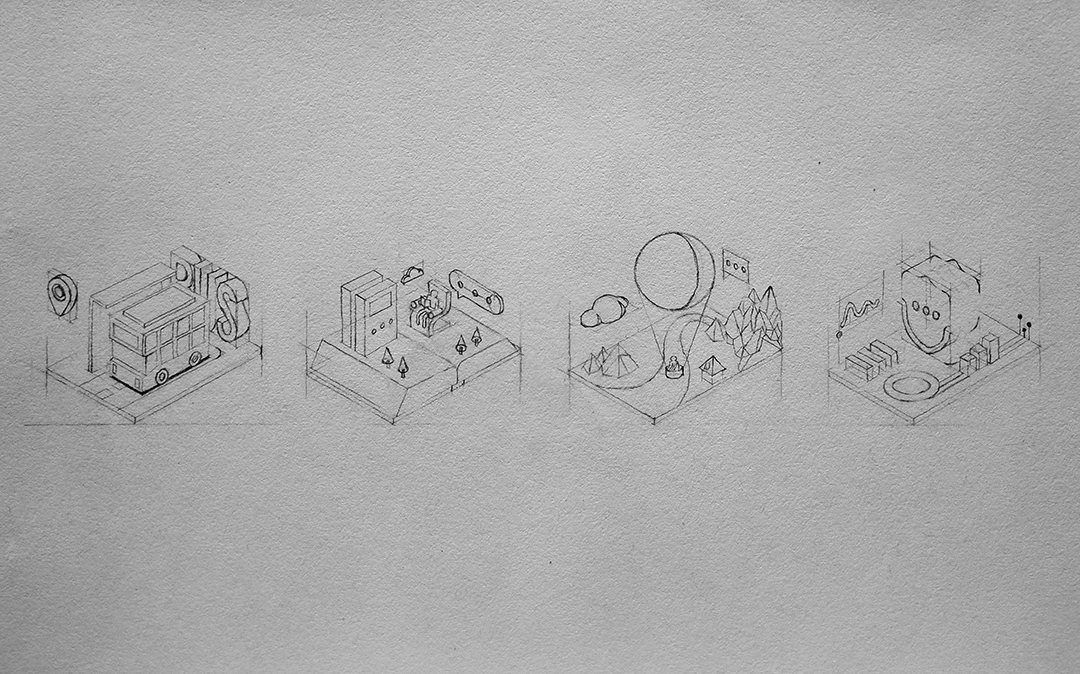
把握到每一个小插画所表现的主题,收集能够从它们联想的关键词:
比如:
交通——站台,公交车,GPS
阅读——纸质书籍,舒适的环境
旅游——热气球,山,水,云,天气,居住
软件安全——数据和指标,象征防御的盾牌
根据联想,画出草图

当然设计的画面需要有一个重心,那么我们就选取最能代表这一个主题的联想词来作为画面的主要部分,其他的元素作为配角安插在其他位置
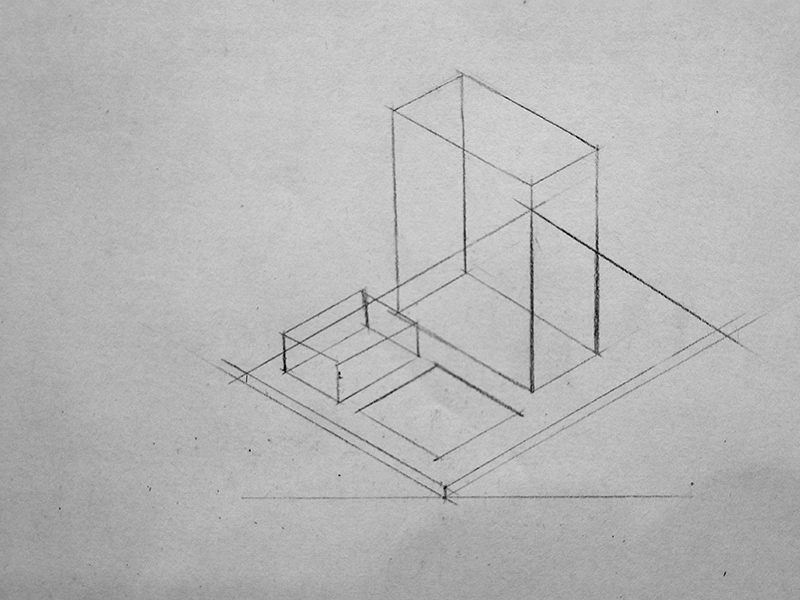
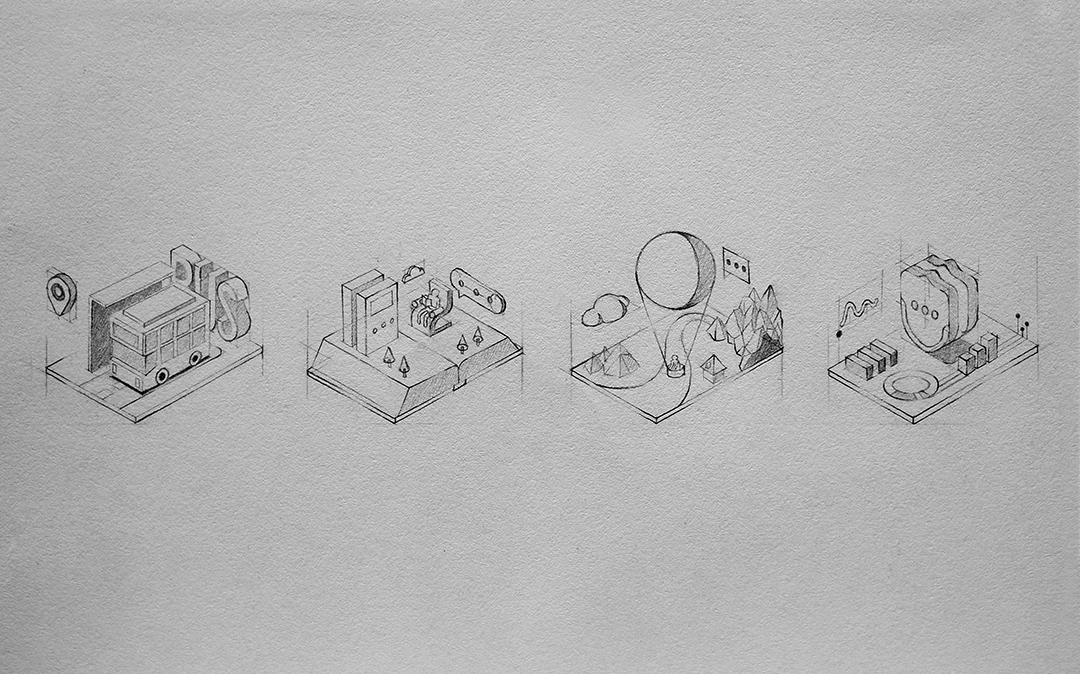
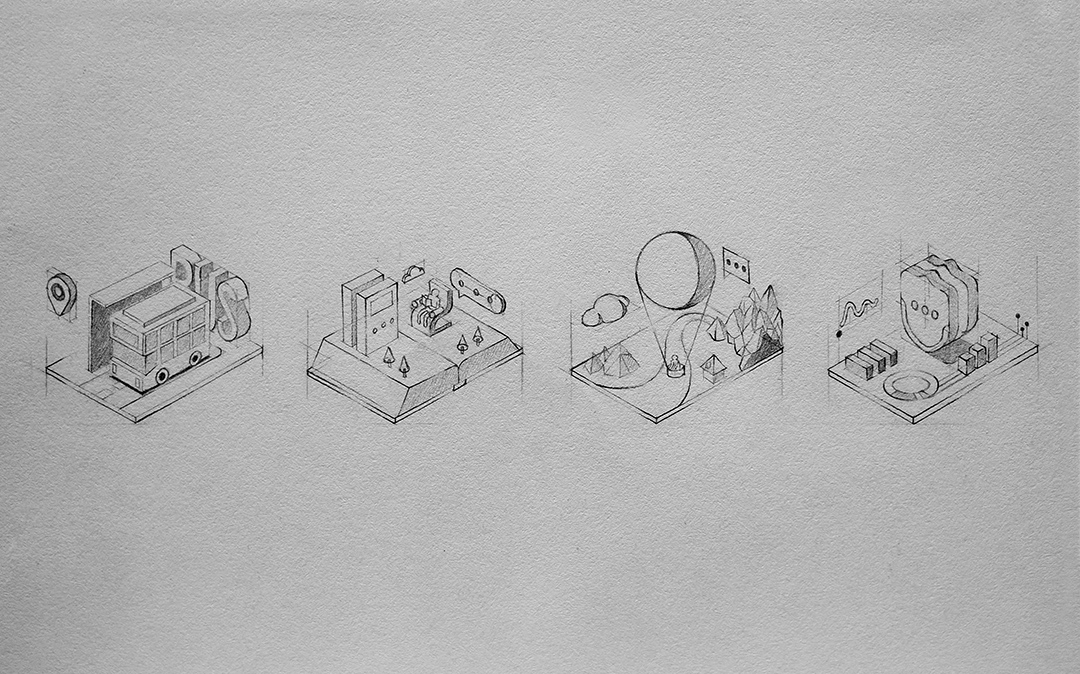
手绘部分:2.5d风格实际上表现的是没有透视关系的三维空间,虽然没有透视关系,但空间逻辑要把握准确,也不是很容易的事情。

所以我们不妨以这样的方式,先把每一个元素的空间占位先画出来,避免不必要的修改。
线稿的绘制尽量做到精准,元素之间的位置和比例要把握合适,太过于拥挤或太过于疏远都会破坏整体的给人的感觉。在设计同一组画面时,单个画面的高度不能相差太多,在直角的块面比较多的时候,可以考虑融入一些圆角来让画面圆滑一些。

接下来是明暗光影的铺设:用疏密有致的排线来表现一些块面的阴影面,为了不喧宾夺主,大面积的阴影不宜过深。最后加重一些关键线条,让画面更具轮廓感一些

过程动图

在实现效果的过程中,其实可以删减掉一些不必要的元素,避免画面显得复杂繁冗。UI设计其实与平面以及网页设计有相通之处,在实现功能性的同时,提高它的美观性和整体性。合适的构图,合适的配色,以及一些元素的重复使用,都是设计里要考究的。当然这还要取决于设计的东西作何用处,出现于何处。
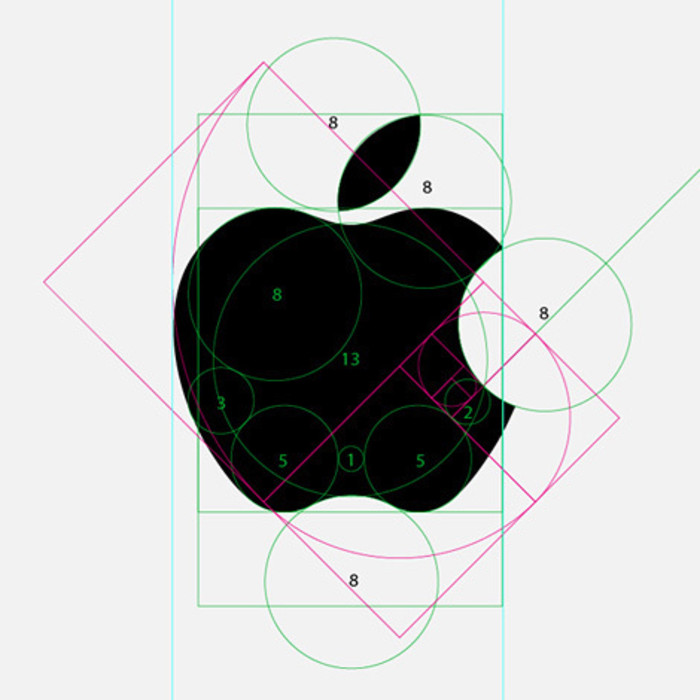
以苹果的logo为例

一个看似简单的形状的产生过程可能并不简单,设计师在logo上做这么多功夫,把控比例,形状裁切,其实并不是只为了把它做的好看,而是为了让它无论在什么位置出现,都会显得很合适。所以,一个优秀的设计产品,呈现的可以很少,但背后的思考,一定会很多。